Introduction
The art of architectural rendering in Photoshop demands a confluence of technical skill and creative vision. As architects and designers strive to translate their ideas into compelling visual narratives, mastering essential techniques becomes paramount. This article delves into the critical skills necessary for rendering architectural plans, the step-by-step processes that ensure effective outcomes, and the tools that elevate the quality of presentations.
Furthermore, it highlights common pitfalls to avoid and the final touches that can transform a good rendering into an exceptional one. By embracing these practices, professionals can enhance their ability to communicate design intent and engage stakeholders, ultimately leading to successful project realization.
Essential Skills for Rendering Architectural Plans in Photoshop
To achieve proficiency in architectural illustration within Photoshop, it is imperative to cultivate several essential skills:
Understanding Perspective: Acquainting yourself with one-point, two-point, and three-point perspectives is crucial for accurately depicting depth and dimension in your illustrations. Mastery of perspective significantly enhances the realism of your visualizations, especially when rendering architectural plans using Photoshop.
Color Theory: A solid understanding of color theory is essential for choosing color palettes that not only enhance aesthetic appeal but also evoke desired emotions in your creations. Research indicates that colors such as blue are prevalent in professional environments like offices, banks, and security companies, promoting trust and stability. Additionally, purple encourages feelings of well-being and confidence, making it an excellent choice for creating calming spaces. For instance, the case study titled ‘Purple for Calming Spaces’ demonstrates how this color is utilized in community health settings to promote a serene atmosphere. Such knowledge helps create engaging and sustainable designs.
Developing expertise in tools such as the Brush Tool, Layer Styles, and Adjustment Layers is fundamental for rendering architectural plans using Photoshop and crafting intricate and polished visuals. Proficiency in these tools allows for greater flexibility and creativity in your work.
Attention to Detail: A meticulous eye for detail is essential for capturing the subtleties of textures, materials, and lighting in your visualizations. Attention to nuance not only elevates the quality of your creations but also ensures that the essence of your design is accurately represented. This precision is critical in rendering architectural plans using Photoshop to create compelling exterior renderings that resonate with clients and stakeholders.
Architectural Knowledge: A comprehensive understanding of architectural principles and terminology is critical for effective communication with other professionals in the field. This knowledge ensures that your creations are accurately represented and aligned with industry standards.
Advantages of Initial Visuals: Integrating preliminary conceptual visuals into your workflow enables rapid visualization of creative concepts, aiding early-stage decision-making. These visualizations are economical and allow stakeholders to investigate multiple creative paths without dedicating substantial resources.
Iterative Design Process: Adopting a repetitive design approach is crucial in building visualization. This approach enables various revisions and improvements based on feedback, guaranteeing that the final product closely matches client expectations and project objectives.
By promoting close collaboration with clients and utilizing cutting-edge software, you can ensure that your visuals attain both aesthetic appeal and technical accuracy. These skills constitute the backbone of successful design visualization and are crucial for rendering architectural plans using Photoshop, establishing a strong basis for further enhancing your proficiency in the field.
Step-by-Step Process for Effective Architectural Rendering
Follow these steps for effective rendering in Photoshop:
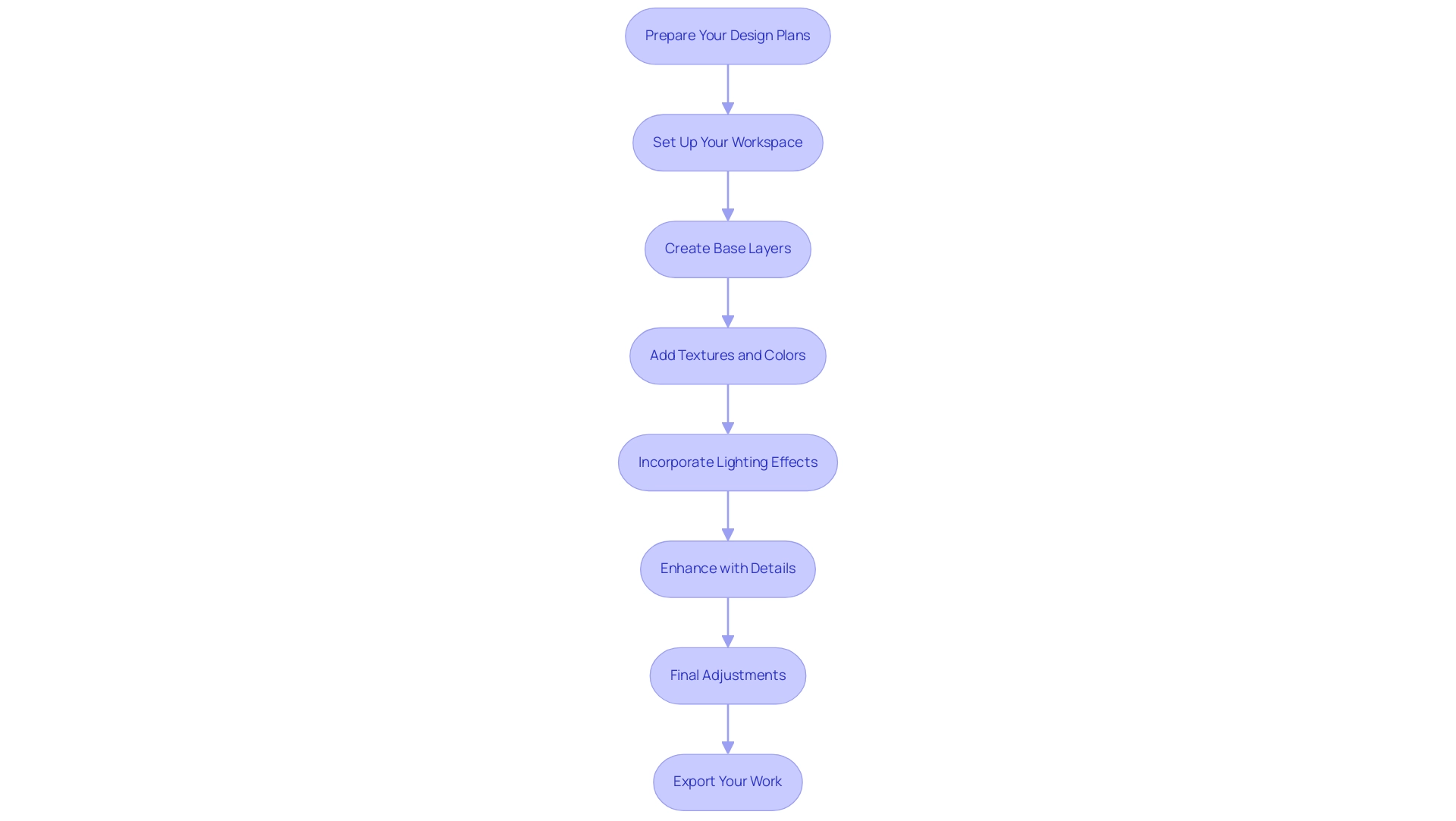
- Prepare Your Design Plans: Start by scanning or importing your drawings into Photoshop. Ensure that the resolution is high enough for detailed rendering.
- Set Up Your Workspace: Organize your workspace by creating folders for different elements (e.g., backgrounds, textures, and overlays) to streamline your workflow and maintain precision.
- Create Base Layers: Begin by creating a base layer for your plan. Use the Pen Tool to trace the outlines of your architectural elements, ensuring accuracy. This foundational step is crucial for capturing the essence of your design.
- Add Textures and Colors: Apply textures to different surfaces using the Brush Tool and Layer Styles. Utilize the Color Picker to select colors that align with your design vision, enhancing the visual narrative of your project.
- Incorporate Lighting Effects: Use the Gradient Tool and Layer Effects to simulate natural and artificial lighting. Adjust the Opacity and Blend Modes to achieve realistic lighting effects, which are essential for conveying depth and atmosphere.
- Enhance with Details: Add finer details such as shadows, highlights, and landscaping elements to bring your illustration to life. Pay attention to the interplay of light and shadow for depth, as tiny details add up to tell a compelling story about your design.
- Final Adjustments: Once your output is complete, apply final adjustments using Adjustment Layers. Consider improving contrast, brightness, and saturation to make your image stand out and accurately represent your intent.
Export Your Work: Save and export your image in the desired format, ensuring that you maintain quality for presentations or publications.
By following this structured process, you will create compelling visualizations for rendering architectural plans using Photoshop that effectively communicate your intent. We utilize state-of-the-art software and tools throughout this process to ensure the highest level of accuracy. For those seeking to visualize and validate their architectural concepts further, consider collaborating with J. Scott Smith Visual Designs.
Our group provides initial visuals that embody the accuracy and intricacy vital for a successful project, incorporating your input at each step of the development phase. Contact us today to see how we can help bring your design concepts to life.
Utilizing Photoshop Tools for Architectural Rendering
In the field of design visualization, expertise with particular Photoshop tools is crucial for obtaining outstanding outcomes. The following key tools should be central to your workflow:
Pen Tool: This tool is indispensable for crafting precise paths and shapes, facilitating the creation of detailed structural outlines.
Its precision improves the overall reliability of the structure, establishing it as a fundamental element in construction visualization, particularly when striving to remove ambiguities among contractors.Brush Tool: Ideal for painting textures and imparting artistic effects, this tool significantly elevates the visual quality of visuals, allowing architects to convey their design intentions more effectively to clients and stakeholders.
Layer Styles: By applying effects such as shadows, glows, and bevels, Layer Styles add depth and realism to architectural elements, creating a more immersive representation that is crucial for engaging the community and securing project approvals.
Adjustment Layers: These are crucial for executing non-destructive edits on color, contrast, and brightness. They offer the flexibility to enhance your visuals throughout the process, ensuring optimal results that resonate with client expectations.
Clone Stamp Tool: This tool excels at duplicating elements or eliminating unwanted artifacts, maintaining the cleanliness and professionalism of your images, which is vital in communicating the final vision clearly.
Gradient Tool: Particularly useful for crafting smooth transitions between colors, the Gradient Tool enhances the overall atmosphere of the design, making it an essential component in creating compelling visualizations for both interior and exterior projects.
Familiarizing yourself with these tools will not only refine your visual presentation abilities but also streamline your workflow. As Carlos Andres Florez aptly states,
Herramientas para aprender a dibujar con la expresion de los grandes maestros de la arquitectura y darle mayor calidad a la representacion en el oficio,
highlighting the importance of mastering these essential tools. Moreover, investing in resources for design visualization, such as the full issue acquisition at USD 330.00 for 30 days of online access, can greatly improve your skills.
Additionally, for proper referencing, citation styles such as APA, Chicago, and Harvard are available, along with the option to download citation files in RIS format for citation management software. Mastering these tools will empower you to excel in rendering architectural plans using Photoshop, ensuring they resonate with the precision and artistry expected in architectural practice. Importantly, leveraging high-quality 3D visualizations not only aids in eliminating misunderstandings but also allows for the early identification of potential issues in the design process.
This capability is vital for enhancing stakeholder communication and ensuring that all parties have a clear understanding of the initiative. Moreover, the importance of these presentations extends beyond immediate project needs; they play a crucial role in capital campaigns and community engagement, particularly for institutions like Kirtland Community College, where visual clarity can drive public support and investment.
Common Mistakes to Avoid in Architectural Rendering
To achieve the best outcomes in architectural visualization, avoid these common mistakes:
- Neglecting Layer Organization: Failing to organize layers can lead to confusion and hinder your ability to make adjustments efficiently. Always label and group your layers logically to streamline your workflow.
- Overusing Effects: While effects can enhance your visuals, overdoing them can lead to unrealistic results. Use effects sparingly and ensure they serve a purpose, maintaining a focus on delivering high-quality visualizations.
- Ignoring Scale and Proportion: Ensure that all components in your depiction are to scale and proportionate. Misrepresenting dimensions can lead to misleading visualizations, which can adversely affect client perceptions and results.
- Skipping Lighting Considerations: Lighting plays a crucial role in visual presentation. Neglecting to simulate natural and artificial light can result in flat and uninviting images, detracting from the realistic representation of the space.
- Failing to Seek Feedback: Not seeking feedback from clients or colleagues can limit your growth. Participating in a joint planning process and consistently sharing your work for helpful feedback can greatly enhance your visualization skills and align your results with client expectations.
Furthermore, it’s crucial to emphasize that we focus on producing visuals for both interior and exterior assignments, employing advanced technology to accurately document existing spaces. By being conscious of these errors and adopting a client-focused approach that appreciates feedback, you can enhance your visualization techniques, specifically in rendering architectural plans using Photoshop, to create higher-quality designs that align with your client’s vision. For instance, in our recent project, we worked closely with a client to modify the visuals based on their evolving needs, ensuring the final outputs not only met but exceeded their expectations.
Final Touches and Presentation of Renderings
To ensure your design visualizations are presented with the quality they deserve, consider the following final touches:
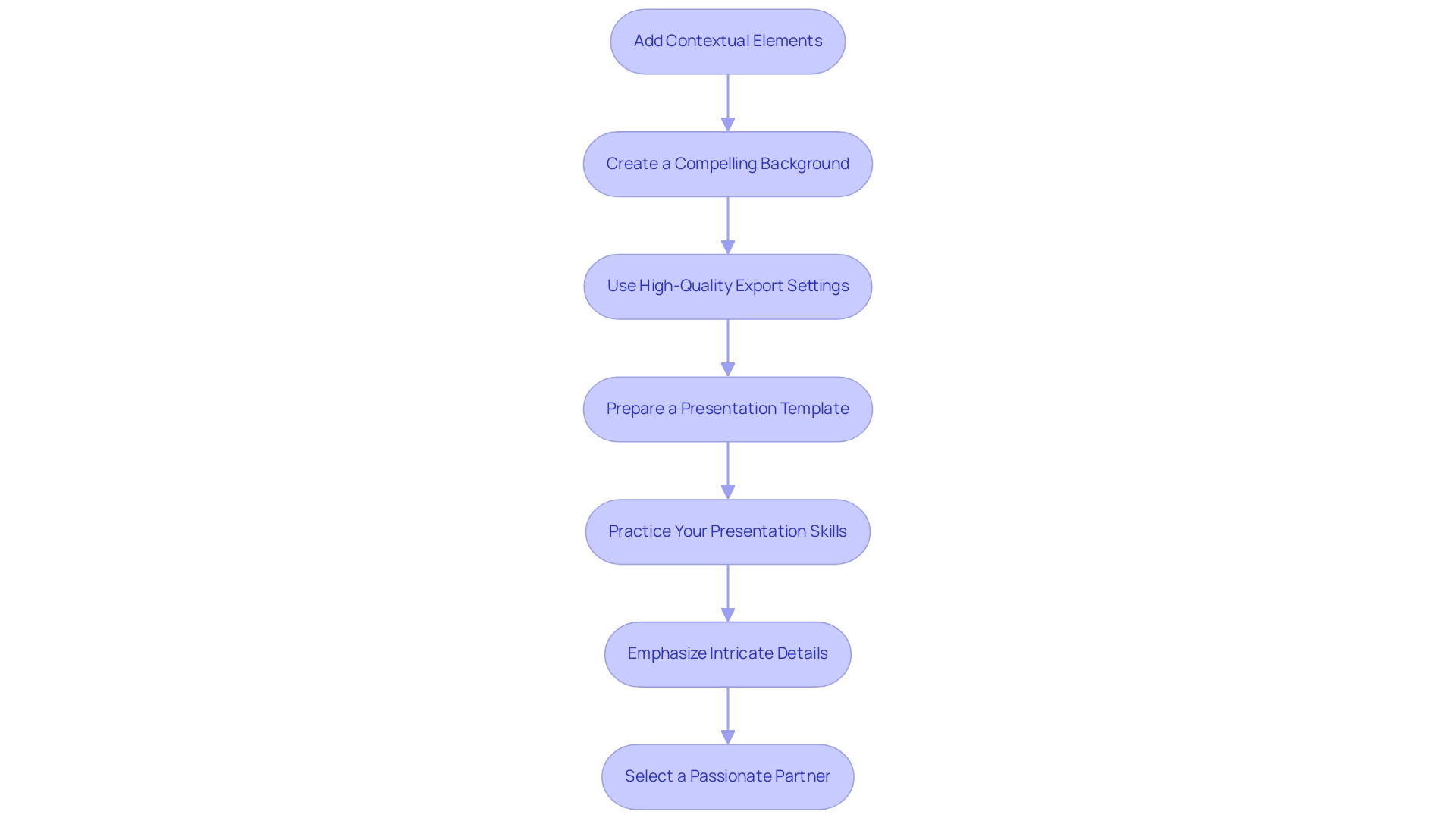
- Add Contextual Elements: Incorporate elements such as people, vehicles, and landscaping to provide context and scale while rendering architectural plans using Photoshop, enhancing the emotional impact and realism of your renderings.
- Create a Compelling Background: A well-designed background can significantly elevate the overall effect of your visual presentation. Consider using a subtle gradient or a blurred landscape that complements your architectural vision.
- Use High-Quality Export Settings: When exporting your images, select high-resolution settings suitable for both print and digital display to maintain the integrity and quality of your work.
- Prepare a Presentation Template: Create a professional template for displaying your visuals, ensuring it includes details, descriptions, and your branding to facilitate informed decision-making among stakeholders.
- Practice Your Presentation Skills: When showcasing your designs to clients or stakeholders, practice articulating your design intent clearly and confidently. Be prepared to answer questions and discuss your choices, demonstrating your passion and commitment to the project.
- Emphasize Intricate Details: Highlighting complex elements in your visuals can significantly enhance realism and evoke emotional responses, making your work more relatable and impactful.
- Select a Passionate Partner: Collaborating with a team that shares your enthusiasm for the project can elevate the quality of the final renderings, especially when rendering architectural plans using Photoshop, ensuring they align closely with your vision.
By focusing on these final touches, you can create impactful presentations that effectively convey your architectural vision while underscoring the investment in quality that is essential for successful project development.
Conclusion
Mastering the art of architectural rendering in Photoshop is a multifaceted endeavor that encompasses a range of skills and techniques. Understanding perspective, color theory, and the intricacies of Photoshop tools forms the foundation of effective rendering. These elements, when combined with a strong attention to detail and a solid grasp of architectural principles, empower architects and designers to create compelling visual narratives that accurately reflect their design intent.
The step-by-step process outlined in this article provides a structured approach to rendering, from preparing architectural plans to incorporating essential details that breathe life into visualizations. Utilizing specific Photoshop tools effectively ensures that the renderings not only meet industry standards but also resonate with stakeholders. Moreover, being aware of common pitfalls can prevent missteps that may compromise the quality of the final output.
Ultimately, the final touches and presentation techniques discussed serve to elevate the quality of renderings, transforming them from mere visual aids into powerful tools for communication. By investing time and effort into refining these skills and processes, professionals can significantly enhance their ability to engage clients and stakeholders, leading to successful project realization. Embracing these practices not only fosters a deeper understanding of architectural design but also cultivates a collaborative spirit that is essential in today’s dynamic architectural landscape.






0 Comments