Overview
Caring approaches to architecture website design truly recognize the challenges you face. User-centered design (UCD) principles are at the heart of creating experiences that enhance navigation, engagement, and overall satisfaction. It’s important to understand your needs, and techniques like usability testing play a vital role in this process. By incorporating high-quality visual storytelling, we can significantly improve your interactions and project outcomes. This not only fosters meaningful connections but also increases your business success. Together, we can navigate these complexities and create a design that resonates with your vision.
Introduction
In today’s digital landscape, architecture firms encounter the significant challenge of crafting websites that not only highlight their stunning designs but also genuinely engage users. It’s vital to recognize that potential clients seek more than just visuals; they desire an experience that speaks to their needs and emotions. By embracing user-centered design principles, architects can improve navigation, ensuring their online presence truly resonates with visitors.
This article explores the profound impact of user-centered design, visual storytelling, and 3D renderings on architectural websites. These elements can elevate a simple portfolio into a compelling narrative, fostering emotional connections that draw clients in. Additionally, we will examine the importance of responsive design and effective content organization, offering strategies to enhance visibility and user experience in a competitive market.
As the architectural landscape continues to evolve, understanding and implementing these practices becomes essential. By collaborating with clients and addressing their concerns, firms can not only attract but also retain valuable clients, paving the way for lasting relationships built on trust and understanding.
Understanding User-Centered Design in Architecture Websites
Incorporating client-centered design (UCD) into architecture website design is essential for fostering effective navigation and engagement. We understand that navigating a website can often be challenging, and recognizing the specific needs, preferences, and behaviors of your audience is the cornerstone of this approach. Techniques such as participant interviews, surveys, and usability testing can provide valuable insights into how individuals interact with a website, helping to alleviate those frustrations.
Imagine a well-organized site that allows individuals to easily access information about services, projects, and contact details. This thoughtful design can lead to significantly heightened satisfaction. It’s alarming to note that:
- 88% of visitors are less likely to return to a site after a poor experience.
- 91% of dissatisfied customers who don’t voice their concerns simply disappear.
This underscores the importance of prioritizing UCD in our designs. As Adam Heitzman wisely points out, ‘Your choice of color also clarifies your brand identity,’ highlighting how creative selections can enhance both aesthetics and user perception.
By embracing user-focused principles, architects can create websites that not only showcase their portfolios but also foster meaningful connections with potential customers. This ultimately enhances engagement and loyalty. This process mirrors the cooperative planning found in interior creation rendering, where understanding user feedback is vital for aligning the vision of stakeholders with expert execution. Just as high-quality visual renderings are crucial for decision-making and excitement in interior projects, a well-designed website can captivate potential clients and clearly communicate an architect’s vision.
Looking at the most visited websites globally, such as Google and YouTube, we see the critical role of experience in web design. A practical example of effectively adopting UCD principles is illustrated in the case study titled ‘Continuous Product Research Mindset.’ This study emphasizes the importance of regularly connecting with individuals to build user-centric products. Tools like Maze support user research efforts, empowering teams to make informed product decisions based on user needs.
Together, let’s create a website that not only meets your needs but also resonates with your audience, ensuring that every visitor feels valued and understood.
The Power of Visual Storytelling in Architectural Presentation
Visual storytelling in architecture serves as a powerful ally, blending images, videos, and interactive elements to weave a narrative around a project. This approach not only enhances emotional engagement with viewers but also addresses the challenges they face. A poignant example is found in the 2004 publication of Rem Koolhaas’s Content, where images and text come together to express his architectural philosophies. Similarly, Richard McGuire’s graphic novel Here beautifully illustrates how visual narratives can capture the evolution of a space over time, reflecting the bond between physical environments and memory.
Architects have the opportunity to use 3D renderings not just to showcase structures but also to place them within the lifestyles they support. This creates an immersive experience that resonates deeply with stakeholders. Innovations like virtual reality (VR) further elevate this experience, allowing users to ‘walk through’ designs and gain a richer understanding of the tasks at hand. As Fabio Quici notes in Architecture and Visual Narrative, effective storytelling can transform a simple presentation into a captivating narrative that draws in potential customers.
Moreover, architectural visualization nurtures a deeper connection between developments and their future residents, laying the groundwork for strong community ties. By enhancing communication among contractors and clients through visual renderings, we can minimize misunderstandings, leading to improved outcomes. The importance of pre-sales visualization cannot be overstated; it instills confidence in projects and attracts investment, serving as a tangible asset that ignites interest long before physical construction begins.
For instance, a recent initiative highlighted how pre-sales visualization resulted in a remarkable 30% increase in early investments. This showcases its effectiveness as a bridge between concept and reality. Additionally, architectural visualization plays a vital role in generating revenue for construction projects, enabling developers to secure funding and commitments based on compelling visual narratives. Current statistics reveal that initiatives employing visual storytelling see heightened customer engagement and satisfaction, affirming its significance in the field.
In this journey, we understand the emotions tied to the visualization process, and we are here to support you every step of the way. Together, we can create spaces that resonate with both purpose and passion.
Leveraging 3D Renderings for Enhanced Client Visualization
We understand that navigating architectural planning can be daunting. The visualization of your dream project is not just about aesthetics; it’s about capturing the essence of your vision. 3D renderings offer a transformative experience, allowing you to immerse yourself in proposed designs that resonate with your emotions and aspirations. These visual representations vary from simple sketches to intricate, photorealistic images, significantly enhancing your experience and aiding in your decision-making process.
Imagine being able to explore every detail of your future home. Advanced software like Revit and SketchUp empowers architects to create interactive models, letting you dynamically engage with different aspects of the design. This not only fosters a deeper connection with the project but also alleviates the anxiety that can arise from uncertainty.
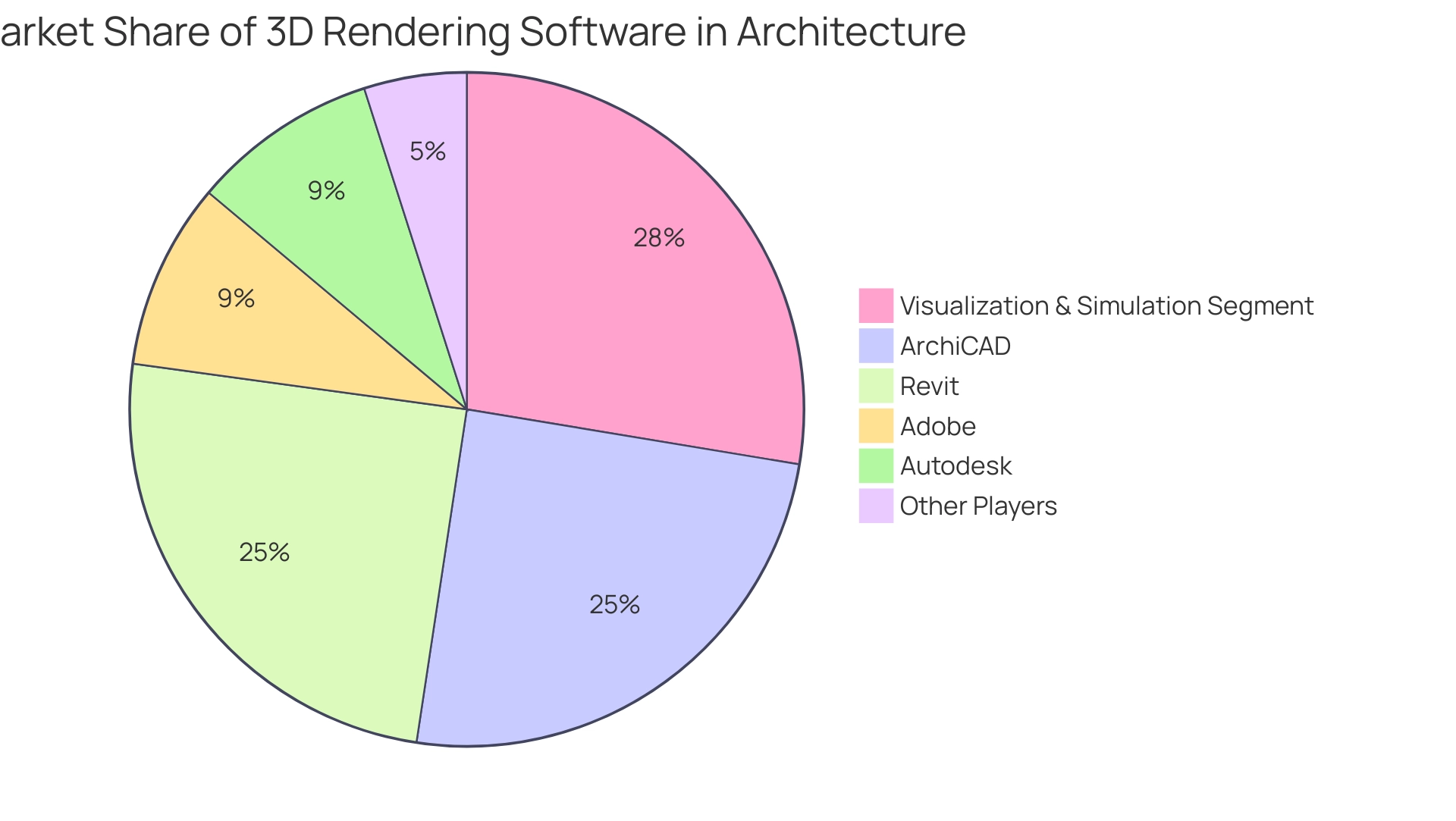
Among these tools, ArchiCAD shines as the most favored 3D architecture software, with Revit following closely, holding a 33.2% market share. For instance, in a luxury residential development, detailed renderings can vividly portray both the interior and exterior, showcasing the materials, lighting, and landscaping in a way that feels personal and relatable. This meticulous attention to detail enriches your emotional connection and understanding of the project, while also enhancing communication with contractors, minimizing misunderstandings, and leading to more informed decisions.
Recognizing potential layout challenges early through these visualizations encourages collaboration with stakeholders and allows for necessary modifications. This proactive approach can lead to significant cost savings during the development process. The varying levels of detail in renderings play a crucial role in how you perceive and relate to the concept, creating a tailored experience that meets your unique needs.
The architectural software market, valued at USD 3.9 billion in 2023, is projected to grow at a CAGR of 12% through 2032, fueled by the increasing adoption of 3D modeling and AI-driven automation. Major players in the 3D rendering industry, including Adobe, Autodesk, and NVIDIA, command significant market shares, with Adobe and Autodesk alone exceeding 24% in 2023. As Preeti Wadhwani states, ‘The visualization & simulation segment registered 37% of the market share in 2023,’ largely due to its broad applications across industries such as architecture, automotive, and healthcare.
This trend underscores the importance of 3D renderings in enhancing customer satisfaction, streamlining the design process, and fostering a sense of community among future homeowners. Your feedback and collaboration at every stage are invaluable in aligning the project with your vision. Together, we can turn your dreams into reality, ensuring that every detail reflects your desires and needs.
Integrating Technology for a Seamless User Experience
Navigating the complexities of architectural visualization can be daunting for many firms. The incorporation of sophisticated 3D visualizations and architectural renderings into workflows is not just beneficial; it is essential for fostering meaningful communication and engagement with clients through thoughtful architecture website design. When designers and developers utilize realistic renderings, they can convey their ideas with clarity, which often leads to quicker buy-in from stakeholders and investors. This proactive approach allows teams to identify and resolve potential issues early on, significantly reducing the stress and costs associated with changes later in the project timeline.
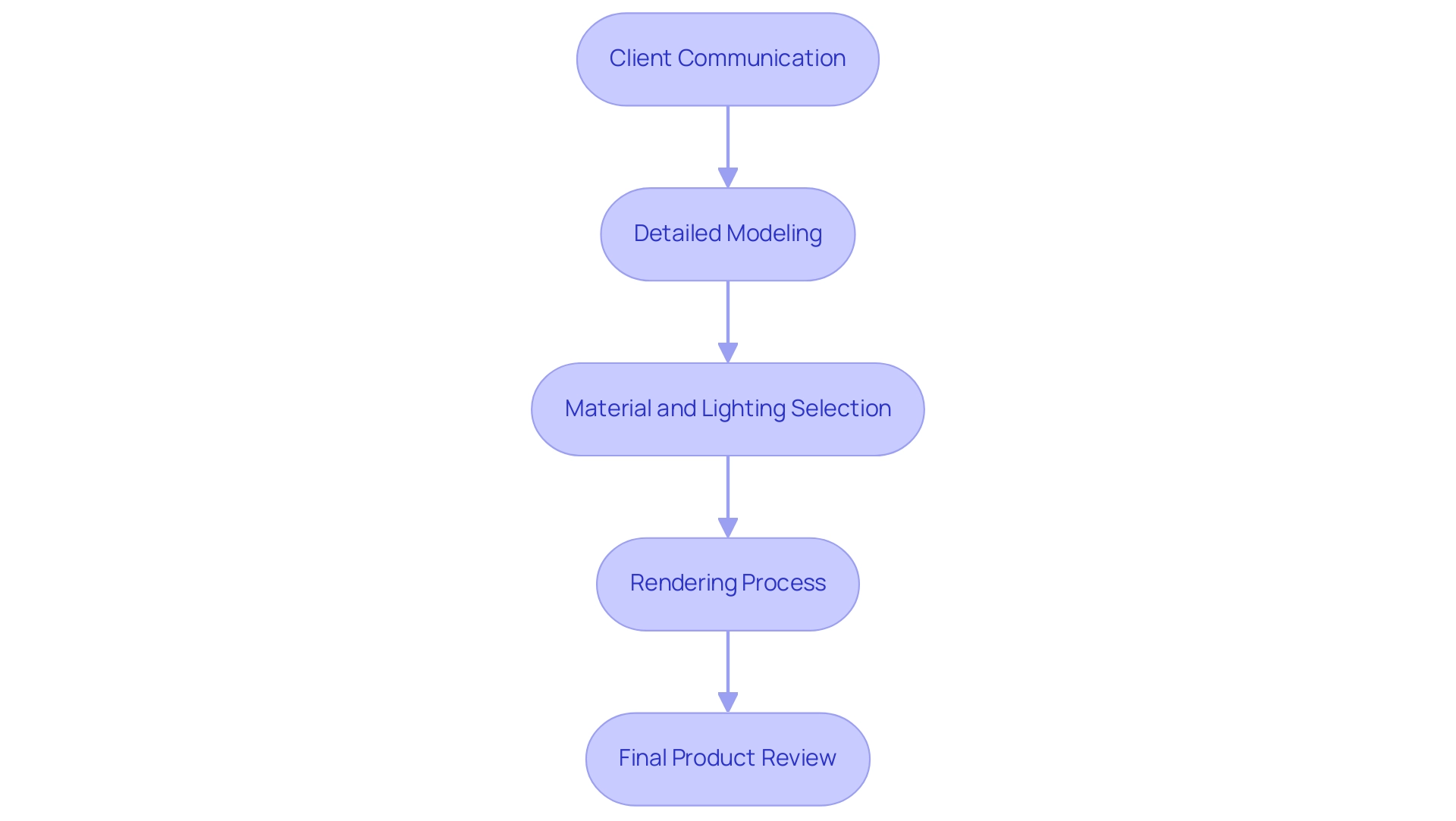
At J. Scott Smith Visual Designs, we understand the importance of collaboration. Our rendering process begins with open communication and a deep understanding of the client’s vision. This includes detailed modeling, where our skilled artists lovingly craft a 3D model of the design. We pay careful attention to the selection of materials and lighting, enhancing realism and emotional impact. Our commitment to detail ensures that the final product not only meets but exceeds client expectations, fostering a sense of satisfaction and trust.
Client testimonials, including those from Kirk Bianchi and Sarah Keever, highlight the effectiveness of our services in bringing ideas to life and facilitating successful outcomes. By prioritizing high-quality visual renderings in architecture website design, firms can promote effective communication and decision-making throughout the project development process. This ultimately leads to more successful outcomes, reinforcing the value of collaboration and shared vision.
The Necessity of Responsive Design in Modern Architecture Websites
In today’s digital landscape, we understand that responsive architecture website design has become more than just a luxury—it’s a necessity. With data showing that in 2021, users spent half of their online time on mobile devices, it’s crucial for architects to prioritize mobile accessibility. This approach not only engages potential customers but also addresses their needs effectively. By implementing flexible grids, adapting images, and utilizing CSS media queries, we can create a fluid layout that maintains visual integrity across various screen sizes.
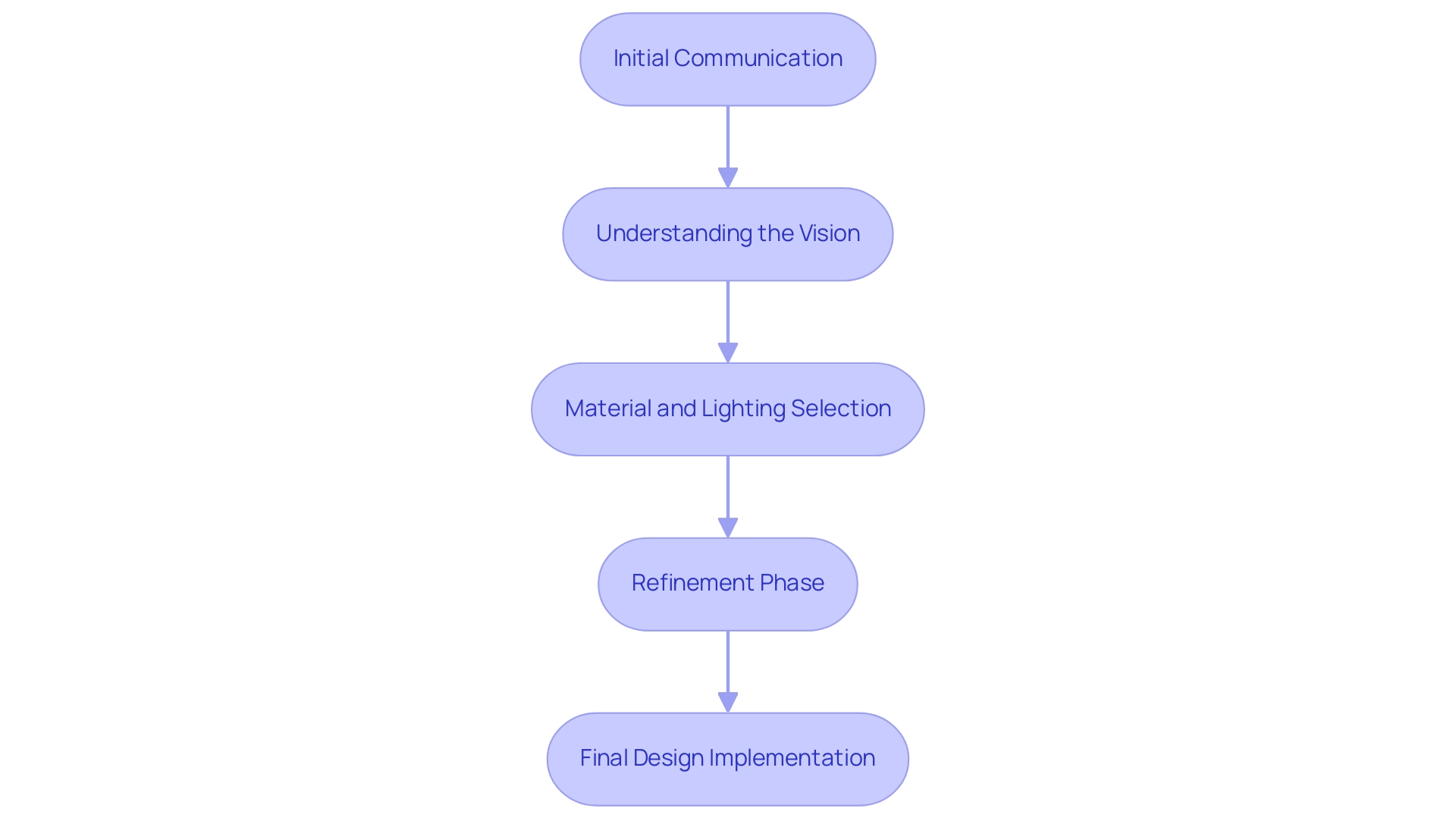
When designing an architecture website that showcases architectural works, particularly those by J. Scott Smith Visual Designs, it’s essential to ensure an optimal viewing experience on smartphones, tablets, and desktops alike. The collaborative rendering process at J. Scott Smith Visual Designs involves several key steps:
- Initial communication
- Understanding the vision
- Material and lighting selection
- The refinement phase
This thorough approach ensures that projects are visually compelling and accurately reflect the architect’s vision, which enhances client satisfaction.
A case study titled ‘Effects of Load Time on Mobile Conversions’ reveals a startling fact: conversions can decrease by up to 20% for every second it takes to load a mobile page. This underscores the critical need for adaptive frameworks that enhance user experience and drive engagement.
Beyond improving user experience, responsive architecture website design is vital for boosting search engine rankings and increasing visibility in a competitive market. As Salil Raje, SVP of adaptive and embedded computing, poignantly states, ‘We stand on the brink of an era where edge AI will reshape our world in a profound way.’ This sentiment reflects the ongoing evolution in digital design, propelled by significant investments in edge AI by companies like NVIDIA and AMD. It’s essential for architecture firms to stay ahead of these trends.
Moreover, the importance of high-quality visual renderings in instilling project confidence cannot be overstated. They not only attract potential customers but also serve as powerful tools for decision-making and securing investments. Testimonials from satisfied clients and successful case studies featured in our portfolio and blog resources further illustrate the impact of our work. As we move into 2024 and beyond, ensuring that websites captivate and retain engagement is essential, and we are here to support you every step of the way.
Effective Content Organization and Navigation Strategies
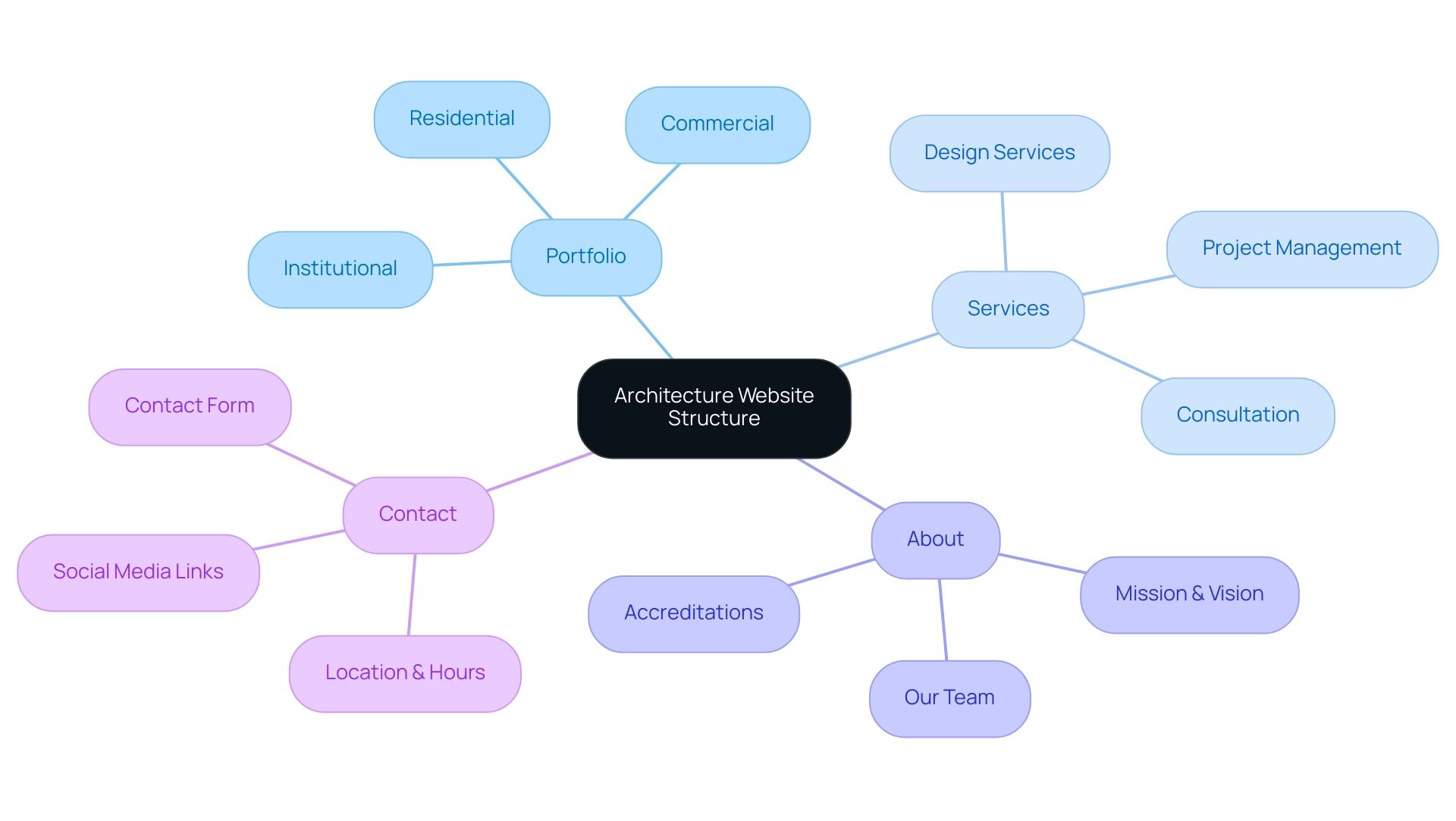
Designing an architecture website can often feel overwhelming. The challenge of organizing content effectively is a common concern, as it’s essential for providing easy access to vital information about services, projects, and contact details. When faced with a cluttered or confusing layout, potential clients may feel lost or frustrated. A well-structured hierarchy, with clearly defined categories and subcategories, can truly transform this experience, improving navigation significantly. Imagine a top-level menu that includes sections like ‘Portfolio,’ ‘Services,’ ‘About,’ and ‘Contact.’ This thoughtful organization streamlines the user journey, making it intuitive and efficient, which is what every visitor deserves.
Moreover, showcasing high-quality 3D renderings prominently can be a powerful visual tool. These renderings act as a window into the architect’s vision, helping clients to understand and connect with the projects on a deeper level. They offer a glimpse into the future, fostering informed decision-making. By incorporating initial conceptual renderings, architects provide rapid visualization and cost-effectiveness, allowing stakeholders to explore alternatives without a heavy financial burden.
This iterative design support nurtures communication among architects, clients, and other stakeholders, ensuring that everyone is aligned from the very beginning. Additionally, integrating search functionality and breadcrumbs enhances navigability, allowing individuals to trace their path back through the site with ease. A clean and intuitive layout not only enriches the user experience but also encourages visitors to delve deeper into the content, increasing conversion opportunities.
Recent findings reveal that half of respondents believe architecture website design is critical to a company’s brand image. This highlights the importance for architects to prioritize a visually appealing and user-friendly website. As urbanization continues to drive growth in architectural opportunities, particularly in vibrant cities like Miami, Charlotte, and Atlanta, having an effective online presence becomes even more vital in today’s competitive market. By adopting these thoughtful strategies, architecture firms can ensure that their website resonates with both current and potential customers, harnessing the power of visualizations to stand out in this dynamic landscape.
Optimizing Your Architecture Website for Search Engines and Visibility
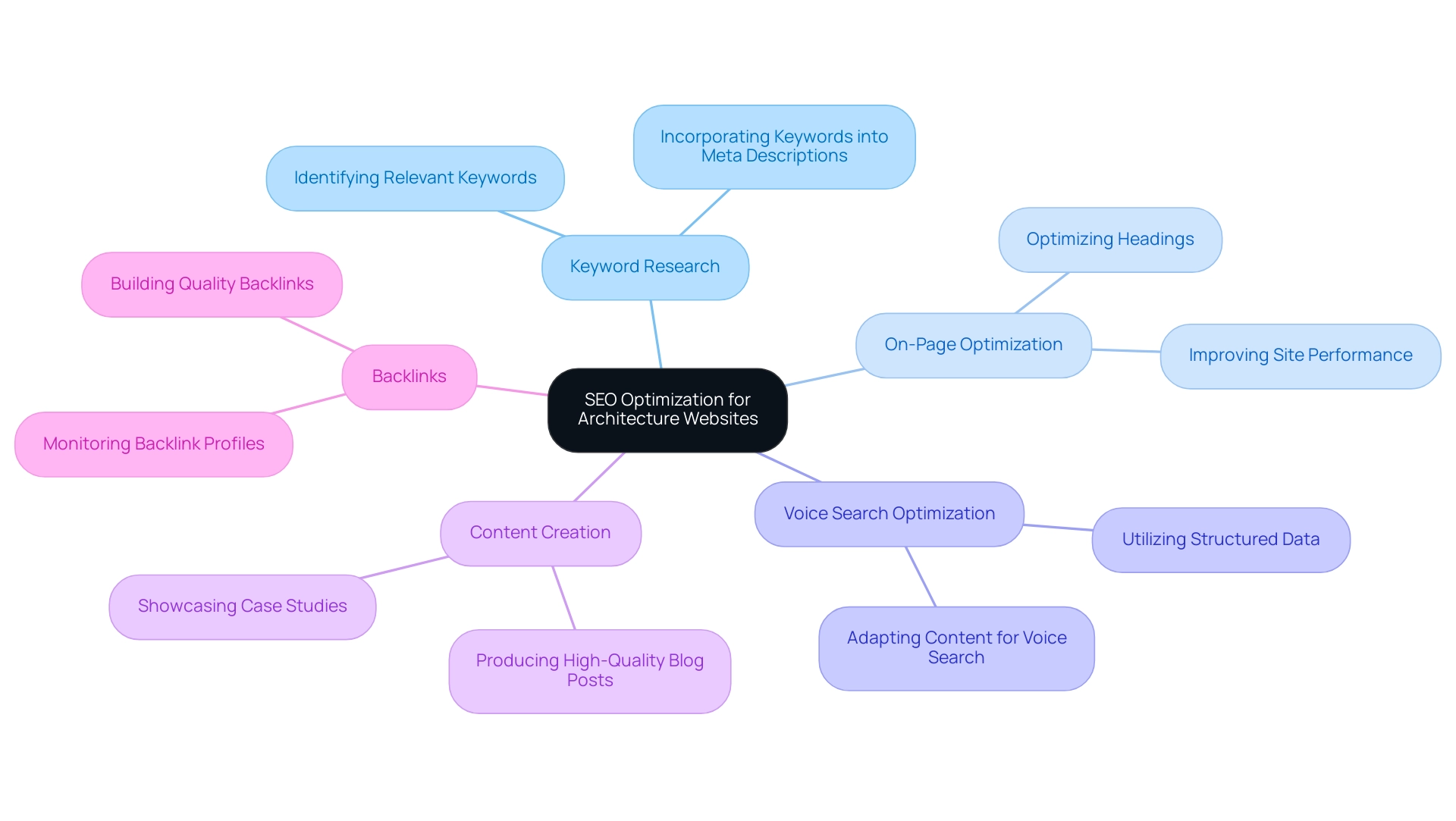
Understanding the challenges of optimizing an architecture website for search engines can feel overwhelming. Architects often face the daunting task of engaging in rigorous keyword research, on-page optimization, and strategic content creation. Identifying relevant keywords is crucial, as these are the very terms potential customers use when searching for architectural services. By thoughtfully incorporating these keywords into website content, meta descriptions, and headings, you can significantly enhance your discoverability.
It’s important to recognize that with 41% of American adults utilizing voice search daily and 55% of American households expected to have at least one smart speaker by 2023, adapting your SEO strategies is vital. As Greg Illyes, a Google Search analyst, notes, Backlinks remain an important ranking factor, but they’re no longer among the top 3. This highlights the need for a multifaceted approach to SEO that can truly resonate with your audience.
Moreover, producing high-quality, informative content—like blog posts on recent architectural trends or case studies showcasing completed projects—positions your firm as an industry authority. This not only boosts your SEO performance but also builds trust with your audience.
For instance, over 20% of searches on the Google App are conducted via voice. This statistic underscores the importance of optimizing your content for voice search, which can attract even more traffic. The case study on voice search usage demonstrates that adapting your SEO strategies to include voice search optimization can lead to increased visibility and engagement. Regularly updating your website and optimizing images are essential practices that enhance site performance and visibility.
By understanding the impact of these strategies, architecture firms can significantly increase their web traffic and attract more clients through improved website design. Remember, you’re not alone in this journey; with the right support and strategies, your firm can thrive in the digital landscape.
Conclusion
Creating a compelling website can feel overwhelming for architecture firms. It’s essential to understand the specific needs and preferences of potential clients. By incorporating user-centered design principles, visual storytelling, and advanced 3D renderings, architects can facilitate effective navigation and cultivate meaningful connections with visitors. This nurturing approach not only enhances user satisfaction but also fosters loyalty, ensuring clients feel understood and valued throughout their journey.
Visual storytelling holds incredible power; it transforms a simple portfolio into an immersive narrative that resonates emotionally with clients. Imagine presenting your visions through high-quality 3D renderings and interactive elements—this captivates and informs, ultimately leading to improved client engagement and investment. Furthermore, embracing technology and responsive design is crucial for maintaining a competitive edge in today’s digital landscape. A seamless user experience across all devices enhances visibility and accessibility, which are vital for attracting and retaining clients.
Effective content organization and strategic SEO practices amplify the impact of architectural websites. By ensuring that information is easily accessible and well-structured, architects can guide users through their offerings and showcase their expertise. Optimizing for search engines not only increases discoverability but also positions firms as authorities in their field, drawing in a steady stream of potential clients.
As the architectural landscape evolves, these strategies become paramount. By focusing on user experience and leveraging the latest technologies, architecture firms can create engaging online platforms that not only showcase their designs but also build lasting relationships with clients. This nurturing approach paves the way for sustained success in a competitive market, reassuring architects that collaboration will lead to fulfilling outcomes.
Frequently Asked Questions
Why is client-centered design (UCD) important in architecture website design?
UCD is essential for effective navigation and engagement, as it helps recognize the specific needs, preferences, and behaviors of the audience, leading to improved user experience.
What techniques can be used to gather insights for UCD?
Techniques such as participant interviews, surveys, and usability testing can provide valuable insights into how individuals interact with a website.
What are the consequences of a poor website experience for visitors?
88% of visitors are less likely to return to a site after a poor experience, and 91% of dissatisfied customers who don’t voice their concerns simply disappear.
How can color choices impact a website’s design?
The choice of color can clarify brand identity and enhance both aesthetics and user perception, contributing to a better overall experience.
How does UCD benefit architects in showcasing their work?
By embracing user-focused principles, architects can create websites that not only display their portfolios but also foster meaningful connections with potential customers, enhancing engagement and loyalty.
What role does visual storytelling play in architecture?
Visual storytelling blends images, videos, and interactive elements to create a narrative around a project, enhancing emotional engagement and addressing viewer challenges.
How can 3D renderings and virtual reality (VR) enhance the architectural experience?
They allow users to immerse themselves in designs, gaining a richer understanding of the projects and their relation to the lifestyles they support.
What impact does pre-sales visualization have on investment?
Pre-sales visualization can result in significant increases in early investments, as it instills confidence in projects and attracts funding before physical construction begins.
How does architectural visualization improve communication among stakeholders?
It enhances communication among contractors and clients through visual renderings, minimizing misunderstandings and leading to improved project outcomes.
What benefits do initiatives employing visual storytelling see?
These initiatives experience heightened customer engagement and satisfaction, affirming the importance of visual narratives in the architectural field.








0 Comments